Last Updated on November 15, 2023
Marketing Message
AppSurfer is a platform where users can try an app before actually downloading it to their device and so app developers can generate greater app visibility and more downloads. Now, this is a revolutionary idea and with the right push, Appsurfer could become the YouTube for Apps. So they wanted a 2D animated video to depict this.
How we approached it
The target market for AppSurfer was an App developer. Our idea began to germinate from here. We thought of the “developer-beard” cliché and humorous ideas began to flood us. We wove a story around a developer so obsessed with his App that he gives up all fun in life and focuses on it. But what happens when this App gets released & doesn’t get the publicity it deserves and goes unnoticed. And that is where we’d say App Surfer can help.
Style
We thought a lot about how we were going to tackle this video. Should we try motion graphics? That would look really sleek but would everyone understand it? How about a cartoonish style- ideal for a 2D animated video? AppSurfer was different and we needed something that brought out this uniqueness. So we came up with a unique style for it, it was a mixture of motion graphics and character animation.
Colors
The main brand colors— Green, Orange, Blue and various shades of these colors were used in a majority of places. Since the AppSurfer logo had interesting colors, we made the best possible use of the same. Wherever other colors have been employed, they have been used to go in harmony with the same. Using the corporate colors proved doubly beneficial because it made the video vibrant, while also associating it with the logo colors.
Characters
We have the central character, the App developer who is the only character of note in the video. The other characters are all abstract characters and contribute only as assets to this video. Since it is a 2D animated video, we wanted to keep things simple. The App developer has two faces- one is when he is in the normal stage: all clean-shaven and the other is when he is totally obsessed with apps and goes into a hibernation: sprouting a beard. The “Angry Beard” app character- that is, the bird with a beard, is also very important in the video. It does not actually have a story, but as an object, it is this character that leads to the app developer’s sleepless nights!

Visualization
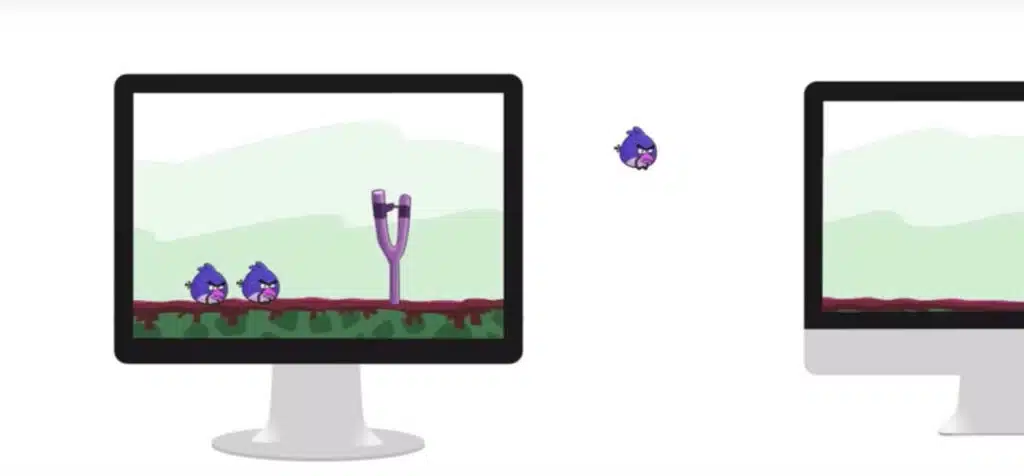
We had a blast visualizing this 2D animated video. Once we had the “beard” cliché in place, it was only a matter of time before the rest of the visuals fell into place. We took a very popular Game app and gave it a new name “Angry beard” (pun, though definitely intended, was well-intentioned). So now we had visuals of birds with beards, and of course, also pigs with beards.
There were fun tidbits added throughout for the observant. For example, the scene where the Angry Beard app is juxtaposed against a lot of other apps, each app is an existing logo modified, with the names modified! The character has been shaded carefully, including his glasses, to add to the richness of the video. It was great fun visualizing the Angry Beard character jumping around from one device to another. However, how exactly this was going to happen was something we needed to see when it got into the magical hands of the animator!
Animation
Animation-wise, this was one tough nut to crack right from the word go! Do you see the Developer jumping out from( what I’m going to call, for want of a better word) a black hole in the ground? Well, that looked great and unlike the intros we normally see, but it took an awful lot of effort to get it right in a 2D animated video. It needed special mask animation to ensure that the black hole did not stay there awkwardly before the developer or that the developer was not in front of it but rather came “out” of it.
In the next scene, all those body movements needed lots of research. Our animator was spending quite a bit of time studying Michael Jackson’s dance movements! A technique called rigging was used and for those easy movements, DuIk tool was used. For the Pizza box scene, each of the boxes had to be animated separately and the pizza had to be animated separately too. Doing all this without mistakes was no mean feat.
Now we come to a part that needed utmost intricate attention. That is the scene where the bird jumps from one screen to the next. Our animator had to study the game-in-question closely. He then painstakingly reproduced the same. But it does not end here! He had to animate the parts within the screens separately and group it with the screen. And then use mask for the movement of the bird outside to make it jump screens with ease! Manual animations were done for all this and you can imagine the effort that must’ve gone in to make this 2D animated video
Even the tiniest of things were given attention, so you see the Angry Beards logo shining one moment, a unique approach to the thought bubble (Believe it or not, our animator studied thought bubbles to come out with something new!) and transitions that are truly engaging (achieved using scripts).
When we ended this 2D animated video we knew one thing for sure, we had tried our best to create a video as unique as AppSurfer. Thanks to our client for giving us all creative freedom.
Team Involved
Animations : Dinesh
Storyboard : Mahesh
Script : Vimida
Creative Direction : Udhay